The Future of News summit here at MPR last week left me mulling over several ideas — and criticisms — over coverage. How do we share the news? How do we communicate data? Can presentation make or break the story? It certainly conveys more than we might realize. I remember sitting in a Newspaper class (yes, it was called “Newspaper class” then) with a USA TODAY in one hand and a Pioneer Press in the other, in order to compare “impact” and what the graphics might actually be saying about the sources.
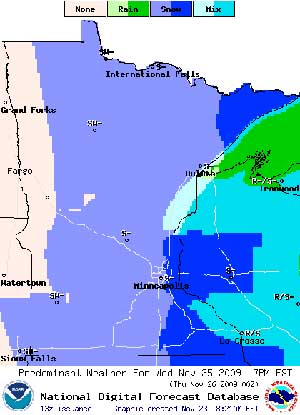
This image from the National Oceanic and Atmospheric Administration (NOAA) certainly communicates what Minnesota may face on Wednesday November 25, 2009:

Rain. Snow. But you can’t interact with it and the quality wasn’t great before I crunched it a bit more. (Interested in the weather that day? Read more about Thanksgiving Travel: Roll the weather dice)
Servicable, useful, but what else does it tell us? Does it reflect on the technology used to create it? What makes good information design?
Independent visual & data journalist David McCandless hears this question often and tried to answer it:
“To be honest, I don’t know. I am unschooled in both information (I was a college dropout) and design (I am a self-taught designer). I’ve never really thought about it.”
As “unschooled” as McCandless is, he thought about what makes data visualization useful in a blog entry, Interesting, Easy, Beautiful, True? He distills it in words,
* Information needs to be interesting (meaningful & relevant) and have integrity (accuracy, consistency).
* Design needs to have form (beauty & structure) and function (it has to work and be easy to use).
He also shares a first-run of what that might look like and asks for online feedback. After looking at the cooperative projects and visuals on his site informationisbeautiful.net, I have to wonder what other independent sources can teach us.
Should news information be beautiful? Should the priority be on usefulness? I’ll hang up and listen.
